여러분 안녕하세요. POCI입니다.

이번 시간에는 Webhacking.kr의 1번 문제를 풀어보도록 하겠습니다.
우선 로그인을 해야 하는데, 회원가입이 되어있지 않으신 분들은 1강을 보시고 회원가입을 하시기 바랍니다.
Webhacking.kr 문제풀이_Part1_회원가입 : https://poci.tistory.com/46
Webhacking.kr 문제풀이_Part1_회원가입
여러분 안녕하세요. POCI입니다. 이 강의는 웹 해킹 워게임인 Webhacking.kr의 문제들을 해설하는 강의입니다. http://webhacking.kr/에 들어가 보시면 가장 먼저 로그인 창이 뜹니다. 이 사이트에 처음 들어가..
poci.tistory.com
1. 문제 파악하기
위의 메뉴들 중 Challenge를 클릭하면 문제 목록을 확인할 수 있습니다.
1번을 풀기 위해 1을 클릭해줍니다.

1을 클릭하면 중간에 아래와 같이 level : 1이라는 문구만 있는 창이 나옵니다.


우선 지금은 아무것도 정보가 없기 때문에 웹페이지의 소스코드를 확인해야 합니다.
2. 소스코드 확인하기
크롬에서 F12를 누른 후 소스코드를 확인해보면 중간에 [<a onclick ~~~] 부분이 나옵니다.
a 태그는 클릭하면 특정 url로 이동시키는 html 태그입니다.
따라서 index.php를 클릭하면 a 태그가 작동해 다른 창으로 넘어가는 걸 알 수 있습니다.

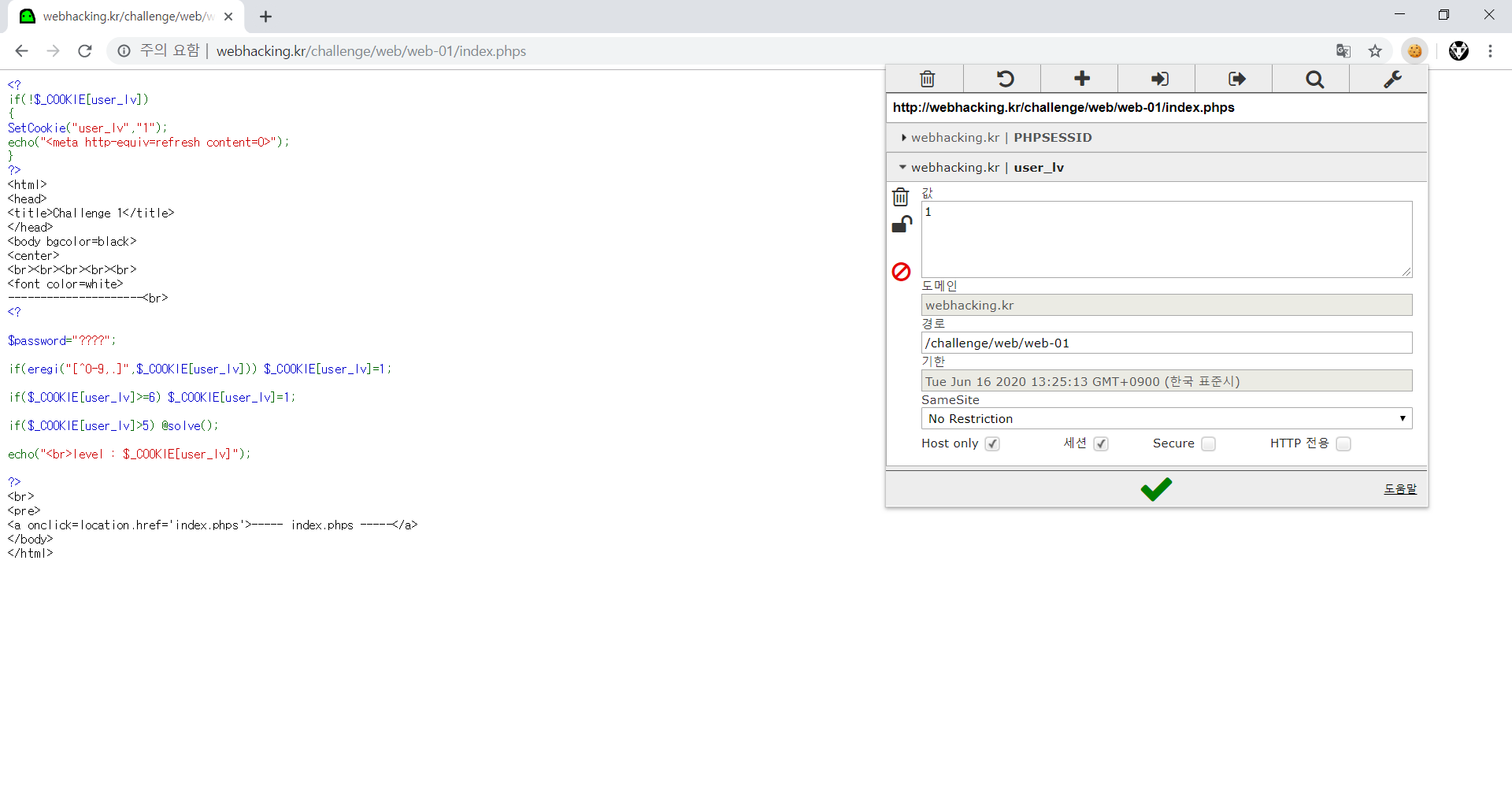
index.php를 클릭하면 다른 코드가 적힌 창으로 이동하게 됩니다.

3. 소스코드 분석하기
그럼 이제 저 소스코드를 분석하기만 하면 문제를 해결할 수 있습니다.

이 소스코드는 html 문서 중간에 php 코드가 섞인 구조입니다.
그럼 이제 하나씩 분석해보겠습니다.

이 코드는
if(!$_COOKIE[user_lv]) -> 만약 user_lv라는 쿠킷값이 존재하지 않으면
SetCookie("user_lv", "1"); -> user_lv라는 이름의 쿠킷값을 만들고 값을 1로 한다
의 의미를 가진 PHP 코드입니다.
이 코드를 통해 user_lv라는 이름의 쿠킷값이 1로 초기화되는 걸 알 수 있습니다.
참고로 쿠키에 대한 설명은 아래 링크에서 확인하실 수 있습니다.
쿠키란 무엇인가? : https://poci.tistory.com/48
쿠키란 무엇인가?
웹해킹을 하다보면 간혹 쿠키(Cookie)라는 용어를 자주 접하게 됩니다. 인터넷에서의 쿠키는 사용자의 정보를 담는 상자의 역할입니다. 쿠키에는 아이디, 비밀번호, 웹 브라우저의 종류, 접근 권한 등 다양한 사..
poci.tistory.com

이 코드는
$password="????"; -> password의 값은 ????이다.
if(eregi("[^0-9,.]", $_COOKIE[user_lv])) $_COOKIE[user_lv]=1; -> $_COOKIE[user_lv]의 값이 0~9중 하나로 시작되면 값을 1로 바꾼다.
if($_COOKIE[user_lv]>=6) $_COOKIE[user_lv]=1; -> $_COOKIE[user_lv]가 6 이상이면 값을 1로 바꾼다.
if($_COOKIE[user_lv]>5) @solve(): -> $_COOKIE[user_lv]가 5 이상이면 해결된다.
이런 의미를 가지고 있습니다.
즉, $_COOKIE[user_lv]의 값이 무슨 수로 바뀌든 다시 1로 바뀌게 되지만, 5 초과면 해결된다는 의미입니다.
그러나 6 이상이면 다시 1로 바뀌게 됩니다.
5 초과면 해결되고, 6 이상이면 다시 1로 된다는 것은 5와 6 사이의 소수점으로 변경하면 해결된다는 겁니다.
그럼 이제 쿠킷값만 변조하면 됩니다.
4. 쿠킷값 변조하기
쿠킷값을 변조하려면 변조 프로그램이 있습니다. 저는 간단하게 크롬에서 지원하는 EditThisCookie를 사용했습니다.
EditThisCookie
EditThisCookie는 쿠키 관리자입니다. 이것을 이용하여 쿠키를 추가하고, 삭제하고, 편집하고, 찾고, 보호하거나 막을 수 있습니다!
chrome.google.com
위 사이트로 들어가신 후 다운로드하실 수 있습니다.

쿠키 아이콘을 클릭하여 EditThisCookie를 사용해 쿠킷값을 바꿀 수 있습니다.

보시면 값 부분에 1이라고 쓰여있습니다. 저부분에 5와 6 사이의 소수점을 입력해줍니다.

쿠킷값을 변경한 다음에 새로고침을 해주면 다음과 같은 창이 뜨게 됩니다.


1번 문제가 풀렸다는 창과 함께 스코어를 획득할 수 있습니다.

이번 강의는 여기까지입니다.
오늘도 수고하셨습니다.

정리
- 크롬에서 접속 후, F12를 눌러서 소스코드를 확인하여 php 코드가 적힌 창으로 이동
- php 코드를 해석
- EditThisCookie를 이용해 쿠킷값을 변조
강의가 유익하셨거나 마음에 드셨으면 댓글과 좋아요 부탁드립니다.
궁금하신 점이나 질문은 댓글이나 메일 남겨주세요.
'Write Up > webhacking.kr' 카테고리의 다른 글
| Webhacking.kr 문제풀이_Part6_5번 문제 (0) | 2019.07.04 |
|---|---|
| Webhacking.kr 문제풀이_Part5_4번 문제 (0) | 2019.07.02 |
| Webhacking.kr 문제풀이_Part4_3번 문제 (2) | 2019.06.26 |
| Webhacking.kr 문제풀이_Part3_2번 문제 (0) | 2019.06.24 |
| Webhacking.kr 문제풀이_Part1_회원가입 (0) | 2019.06.15 |



